网络地图
出自 MBA智库百科(https://wiki.mbalib.com/)
目录 |
什么是网络地图[1]
网络地图是指以网络为介质进行传输、发布和使用的电子地图。国内外有很多网站提供网络地图的浏览、查询等功能。如美国的www.MapQuest.com和加拿大的国家地图集网站www.atlas.ccrs.nrcan.gc.ca,以及国内“图行天下”(www.go2map.com)和“城市通”(www.chi-naquest.com)等。
网络地图的类型[2]
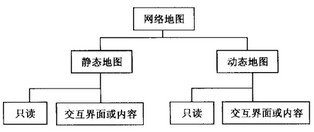
网络地图可分为以下四种类型:静态只读地图、静态交互地图、动态只读地图和动态交互地图(图1-1)。
图1-1 网络地图的分类
1.静态只读地图
目前,英特网上最常见的是静态只读地图。所谓静态只读地图,指的是只能观看不能对其进行修改的那些地图,类似于纸质地图,因此,也称之为纸质地图的电子拷贝。静态只读地图常常是扫描的模拟地图,即对纸质地图进行扫描,并以万维网兼容的图像格式存贮。静态只读地图制作方便、成本低,但其图形数据量大且是只读的,由于静态只读地图图形数据量大,下载时间比较长。
2.静态交互地图
静态地图的交互功能指的是用户具有放大、缩小、漫游等选择,此外,还具有与其他信息进行超级链接的能力。典型的静态交互地图具有简单的查询功能,可作为其他数据的界面,在地理目标上揿击可得到网上其他的信息源。静态交互地图还可让用户通过选择数据层交互地决定地图的内容,甚至通过选择符号和色彩来决定地图的外观。
3.动态只读地图
动态地图是关于一个或多个空间数据要素上的变化的地图。万维网上有几种播放动画的选择。所谓的“动态GIF”便可看作是一种动态地图的只读形式。那些在媒体播放器上以AVI,MPEG或Quicktime格式播放的动态只读地图的交互功能稍微强一些,万维网上的插件定义了交互选择,通常只限于暂停、回退和向前等简单功能。常见的动态只读地图有气候图、环境污染监控图及飞行航线图等。
4.动态交互地图
用VRML或QuicktimeVR编写的虚拟环境为用户提供了交互性,因为这些格式存贮了物体的真三维模型,而不只是一系列三维视图,所以,在这种环境中用户可以定义行进的路径,在方向上和高度上做出决策。动态交互地图可以与数据库连接,用户可根据自己的要求交互地修改地图的参数和变量,如地图投影、色彩、要素分级等,但只显示所选择的区域或信息类型,动态图像显示用户的查询结果。
目前,最常见的网络地图是静态只读地图和静态交互地图。其他两种网络地图目前还比较少,设计、制作也还不太成熟,但却是将来的发展方向。
网络地图的特点[2]
网络地图是一种电子地图,是在计算机屏幕上显示、阅读和使用的,因此具有电子地图的一般特点,即动态性、交互性和超媒体结构等特点。与一般的电子地图相比,网络地图的动态性、交互性与超媒体结构具有更进一步的涵义,并且由于网络地图是在Internet上传播的,因此,网络地图还具有广泛的用户群体及易于下载传播的特点。
1、动态性
网络地图具有实时动态地表现地球信息的能力。网络地图的动态性表现在两个方面:一个是网络地图的内容可以实时动态地更新,而不只是利用闪烁或动画来实现表现形式的动态变化,这是一般电子地图所不具备的。另一个是由于WWW本身的特点,网络地图不是永久固定存在的实体,今天还在网上的地图,明天可能就不见了。当然,网络地图也具备一般电子地图所具有的通过闪烁或动画来体现地图动态性的特点。
2、交互性
由于Internet具有交互性的特点,网络地图比一般的电子地图具有更多的交互性。
网络地图的交互性表现在以下三个方面:一是网络地图可以实现个性化服务,根据不同用户所提出的要求,可以定制不同内容不同风格的网络地图,为不同的用户提供满足他们各自需求的网络地图;二是网络地图具有交互制图的功能,用户可以根据自己的需要与爱好,在网络地图上加点、画线,打开或关闭某些图层,并把这些结果保存下来,或打印输出或用email发送给亲朋好友;三是网络地图具有数据库查询功能,可以进行点查询与线路查询。
3、超媒体结构
网络地图采用超媒体结构,可以将分散在不同信息块间的信息进行存储、检索和浏览。网络地图不是整屏显示的,而是将屏幕分割为若干个功能区,地图显示区只是其中的一个,同时,为了提高网络地图的下载速度,地图显示区往往是比较小的,在这么小的显示范围内难以显示很多的地图内容,因此,常常采用超链接的方法,将地图或文字信息组织在一起,或将一幅地图的内容分成几个部分,通过超链接将需要的内容显示出来。此外,网络地图可以在图形上实现超链接其他相关信息的网页,通过点击链接,直接进入相关单位的介绍网页。
4、简便快捷的地图分发形式
Internet为地图用户提供了更加快捷的地图传播方式及不同形式的人机交互。网络地图使公众更易于低成本、高效率地获取地图,具有更高的实用价值。
网络地图的功能[2]
网络地图虽是电子地图的一种,但其功能却远远强于一般的电子地图。网络地图一般包括图形操作、地图查询、统计分析和超链接网页等功能。
1、图形操作功能
包括点放大和缩小、框选放大和缩小、漫游、全图显示、改变视野、图层控制、鹰眼、前后视图、刷新地图等,能方便地实现对图形的放大、缩小、全图显示、漫游、平移等基本的图形操作。
2、地图查询功能
通过将地图信息按类型、区域、不同的主题等进行分类,采用图层控制的方法来快速地实现目标的查询,进行定点显示和提供详细信息。查询功能主要包括模糊查询、最短路径、公交换乘、行车路线、点图查找、查找最近、周边环境、地图定位等。
3、交互制图功能
具有交互制图功能的网络地图,用户可以在网络地图上任意地加点、画线,可以保存地图和清除地图。
4、统计分析功能
测距功能用来测量地图上点与点之间的距离,能方便地实现两个或多个给定地点问距离的测量。最短路径分析功能提供任意两个地点的最短路径。此外,还有确定点位经纬度坐标、量算面积等功能。
5、超链接网页功能
网络地图可以作为其他信息的界面,在图形上实现超链接其他相关信息的网页,通过点击链接,直接进入相关单位的介绍网页。该功能使用户操作更加直观、方便、形象。
网络地图的设计[2]
网络地图的设计对地图学者而言是一个全新并具有挑战性的任务。网络地图的设计既要遵循纸质地图和一般电子地图的设计原则,又要充分考虑网络自身的特点。网络地图设计的基本原则:一是内容的科学性;二是界面的直观性;三是地图的美观性;四是使用的方便性。因此,网络地图的设计应重点从地图的界面设计、图层设计、符号设计和色彩设计这四方面来考虑。
1.界面设计
界面是网络地图的外表,一个专业、友好、美观的界面对网络地图是非常重要的。但好的界面并不意味着花里胡哨,而是体现在其易用、美观和人性化的设计上。
网络地图的界面设计一般说来应遵循以下原则:
1)专业网站上的网络地图和作为其他信息用户界面的网络地图,在界面设计上应各有侧重
对于专业网站的网络地图而言,其设计应尽可能多地表现地图丰富的内容,因而,网络地图的地图显示区应设计得大一些,通常整网页都是网络地图,没有其他无关信息,其界面包括工具条、查询区等部分。点击图上的任意一个位置,则通过与之对应的其他链接地图,来显示该位置的详细信息,这种网络地图主要还是以地图图形的方式向用户提供信息。
而作为其他信息用户界面的网络地图,它的作用只是协助用户了解该界面上其他信息的空间位置或空间关系,用户需要了解哪一点位的信息,只需点击图上这一点即可,这些信息主要是以一些文字的形式展现在用户的面前,针对以上特点,在设计时,网络地图只能占据整个网页的一小块空间,不能喧宾夺主。
2)同一网站上的网络地图在界面设计上应有统一的风格
对于一个有多个网络地图产品的地图学网站来说,风格统一是非常重要的,直接影响到用户对该网站的总体印象。风格统一是一个范围的概念,它包括网络地图的界面、工具条及符号的用色、布局风格等多方面的内容。控制好这些方面,使其标准化是做到风格统一的根本方法。
3)网络地图界面的布局应以操作方便、视觉平衡、美观大方为基本原则
网络地图界面的布局是指界面上各功能区的排列位置。通常情况下,为方便网络地图的操作,工具条宜设置在地图显示区的上方。图层控制栏,可以设在地图显示区左边,也可设在显示区的右边。而查询区与图层控制栏则最好分别置于显示区的两侧,以使界面达到视觉平衡的效果。
为了让地图有较大的显示空间,可以设计隐藏工具栏,将暂时不需要的工具栏隐藏起来,需要的工具栏显示,这样就可以方便用户看清楚地图。
2.图层显示设计
网络地图的诸多功能区,使得地图显示区所占的屏幕范围较小,此外,尽管矢量地图可以无级缩放,但对具体的图层,仅在一定视野范围内的显示才是有意义的。如果没有进行视野显示的控制或内容分层显示,用户将无法得到有用的信息,而且为完成每次显示,计算机用于空间对象的坐标转换和图形生成的时间也较长。所以在网络地图的设计中,应针对不同用途的图层选择不同的视野显示范围,使有用信息得到突出显示,而且能加快显示和处理的速度。
图层显示设计时应根据地图的用途来选择不同的图层显示方法。图层显示有两种不同的方法,一个是图层选择方法,将所有专题要素用图层选择的办法让用户自己决定显示哪个图层,另一个是图层显示控制,按视野范围控制图层的显示,也有两种方法结合起来使用的。一般说来,第二种办法是按信息的主次关系来决定的,重要的信息先显示,次要的信息后显示。至于选用哪种方法要根据地图的用途来选择。一般说来,城市交通旅游图,表示的专题要素较多,包括诸多的城市公共设施,采用图层选择的方法,效果较好,而且可以使用象形符号,避免几何符号太少,难以区分专题要素的问题;而有些地图内容较为单一,或比例尺较小,如奥发铁路通、奥发公路通,可以采用视野控制的方法来达到内容分层显示的目的。
3.符号与注记设计
网络地图符号和注记的设计要遵循以下原则:
1)基础地理底图符号尽可能与纸质地图或一般电子地图的符号保持一定的联系
这种联系便于网络地图符号的设计,也有利于用户阅读的联想性。但这种联系并不否认符号设计的创造性,尤其是某些原来就不便于数字表达和屏幕图形显示的符号,在设计时就没有必要勉强保持这种联系。
2)符号设计要遵循精确、综合、清晰和形象的原则
精确指的是符号要能准确而真实地反映地面物体或现象的位置,即符号要有确切的定位点或定位线;综合指的是所设计的符号要能反映地面物体一定的共性;清晰指的是符号的尺寸大小及图形的细节要能在距屏幕要求的距离范围内能清晰地辨认出图形。形象指的是所设计的符号要尽可能与实地物体的外形轮廓相似,或在色彩上有一定的联系,如医院用红十字符号表示,电子电器用一个电视机符号表示,以利于阅读和记忆。
3)符号与注记的设计要体现逻辑性与协调性原则
逻辑性体现在同类或相关要素的符号在形状或色彩上有一定的联系,如医院与药店,都用十字符号,用不同的颜色来区分,大专院校与中小学校用不同颜色的字母符号“文”来表示;协调性体现在注记与符号的设色尽可能一致或协调,以利于将注记与符号看成一个整体。
4)符号的尺寸要根据视距和屏幕分辨率来设计
由于网络地图的显示区较小,符号尺寸不宜过大,否则会压盖其他要素,但如果尺寸过小,在一定的视距范围内看不清符号的细节或形状,符号的差别也就体现不出来。点状符号的尺寸应保持固定,最好不要随地图比例尺的变化而变化。
5)合理利用敏感符号和敏感注记
敏感符号与敏感注记的使用,可以减少图面载负量。但有些重要的点状符号可以不使用敏感注记,而直接注记在图面上,这样既可以突出该要素,又可以活跃图面效果。
6)重点要素用闪烁的符号来加以强调
闪烁的符号易于吸引注意力,特别需要强调的要素可以使用闪烁符号,但一幅地图上不宜设计太多的闪烁符号,否则将适得其反。
4.色彩设计
网络地图的色彩设计最重要的是整体色彩的协调,要达到这一点应遵循下面的原则:
1)利用色彩三属性来表示要素的数、质量差异
不同类要素可采用不同的色相表示,但一幅网络地图所用的色相数一般不应超过5~6种;用相同色相、不同的饱和度和亮度来表示同类不同级别的要素,一般来说,等级数不应超过6~7级。
2)符号的设色应尽量参照习惯用色,所选色应协调
这些习惯用色有:用蓝色表示水系,棕色表示山地,黄色和棕褐色表示无植被的干燥区,用绿色表示绿地,用红色表示医院等。
3)界面的色彩设计应能体现地图的整体风格,并以突出地图内容为原则
网络地图的界面占据屏幕的相当一部分面积,其色彩设计应能体现网站或网络地图的整体风格。地图内容的设色以浅淡为主时,界面的设色则应以较暗的颜色,以突出地图显示区;反之,则以较浅淡的颜色。
4)面状符号或背景色宜采用饱和度较低的色彩
面状符号或背景色的设色决定了一幅网络地图的色彩风格,可以使用浓艳或浅淡的色彩风格,但色彩的饱和度不宜太高。
5)点状符号和线状符号与面状符号的色彩要有较大的反差
点状符号和线状符号必须以较强烈的色相表示,使它与面状符号或背景色有清晰的对比。点状符号之问、线状符号之间的差别主要采用色相的变化来表示。
6)注记的色彩应与所注物体的符号有一定的联系
注记应与符号的色彩用同一色相或用类似色,避免用对比色。敏感注记的设色则可以整幅地图统一。在深色背景下注记的设色可浅亮些,而在浅色背景色下注记的设色则要深一些,以使注记与背景有够的反差;若背景色较深,而注记的色彩选用较深时,也可利用Halo字体使注记加上一白边,以突出注记。
总之,设计网络地图时,应当从地图的科学性、直观性、美观性和使用的方便性等方面来考虑,将地图学知识和美学知识融于一体,才能达到最理想的效果。